TENTO ČLÁNOK JE ZASTARANÝ, NIEKTORÉ ČASTI, ALEBO CELÝ POSTUP NEMUSÍ FUNGOVAŤ
V predchádzajúch návodoch sme si ukázali ako vytvoriť schwarzplan pomocou Openstreetmáp a Illustrátora alebo ako vytvoriť vrstevnice v sketchupe akéhokoľvek miesta na svete. Tieto veci sú praktické, ale čo v prípade ak vám chýba kvalitná satelitná mapa vo vysokom rozlíšení? Presne na toto sme sa zamerali v nasledujúcom článku.
S týmto návodom si vieme vytvoriť mapu s rozlíšením aj 6000×6000 px (najväčšie testované rozlíšenie a zároveň maximum, čo testovací notebook dovolil, keďže ukladanie samotného obrázku trvá nejaký čas; je možné, že sa dá aj viac). Ak potrebujeme ostrú mapu vo formáte A3, tak jedine v rozlíšení 4961×3508 px pri 300 dpi. Ponúkaný tutoriál vám síce dovoľuje ukladať iba klasické snímky obrazovky (čiže 72dpi), čo ale nie je problém keďže rozmer samotného screenu bude obrovský.
The old way
V minulosti, keď som chcel vytvoriť screen určitej časti mapy, šiel som na to klasickou cestou. Otvoril som si Google mapy, našiel som si lokalitu, ktorej screen som chcel a od oka som sa posúval po obrazovke a robil screen za screenom. Keď som chcel mať dostatočnú kvalitu obrázka (aby po vytlačení nebola mapa rozpixelovaná), musel som spraviť najmenej 30 screenov. Potom som otvoril photoshop a postupne ich jeden za druhým orezával a spájal. Ak ste doteraz vysokokvalitnú mapu nepotrebovali, a týmto návodom ste to ešte nerobili – NEZAČÍNAJTE ANI!. Je to otras. Náhodou zabudnete na určitú časť, musíte sa vracať, neviete aký level zoomu ste mali, v skratke je to strašne neefektívna, nudná, otrokárska práca.
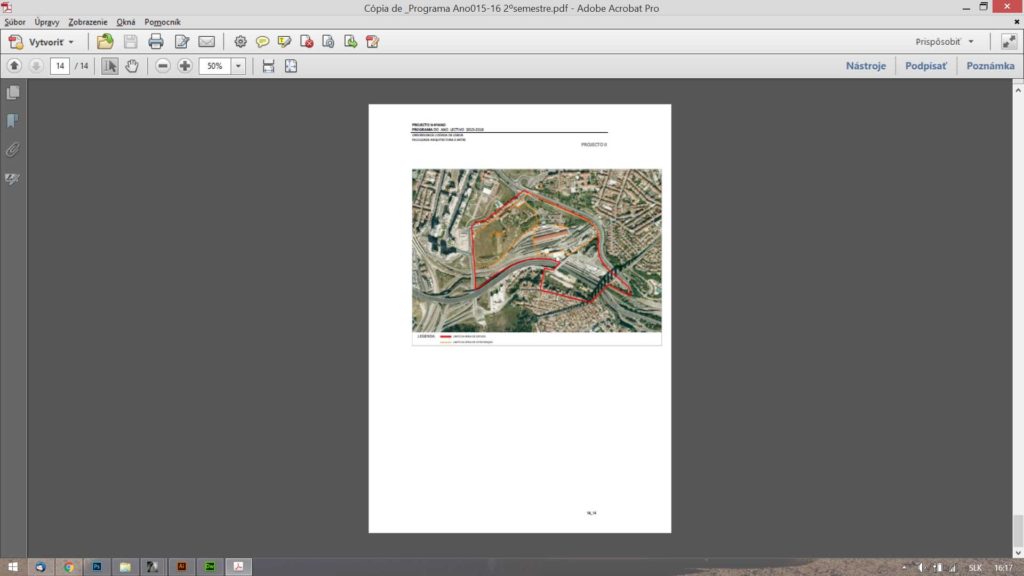
Tento semester som robil ateliér do školy a pre pochopenie širších súvislostí bolo dôležité si zohnať ortofoto mapu pozemku a širšieho okolia. Samozrejme “podklady” zo školy (ak to tak môžem nazvať), obsahovali screen google máp s rozlíšením asi 500 pixelov (obrázok nižšie). Tak som začal gúgliť, ako vylepšiť workflow s vytvorením veľkej mapy pomocou Google maps bez zbytočnej námahy.
The new way
Riešenie je celkom jednoduché. Stačí zautomatizovať samotný proces ukladania screenov obrazovky google máp, ktorý všetku nudnú prácu urobí za Vás. Existujú na to platené aplikácie, ktoré možno splnia svoju funkciu lepšie, no chcel som porovnateľný výsledok dosiahnuť čo najlacnejšie. Našťastie mám skúsenosť s programovaním webových stránok, tak som si nimi trocha pomohol (vy nemusíte, všetko som pre vás predpripravil, stačí vložiť súradnice), a vytvoril som na metódu ako to dosiahnuť.
Čo v návode používame?
- Chrome prehliadač s nainštalovaným doplnkom Nimbus Screenshot and Screencast
- Webovú stránku embedgooglemaps.com na vygenerovanie mapy
- textový dokument (poprípade iný program na úpravu HTML kódu – Word nie 🙂 poslúži aj windowsová aplikácia Poznámkový blok)
- prázdny HTML súbor (ktorý si môžte stiahnuť tu)
Tento návod spadá medzi mierne náročnejšie, pretože bude nutné upravovať kód jednej HTML stránky. Avšak výsledok za to stojí. Nie je to nič zložité, ak budete postupovať presne podľa návodu, tak vám určite vyjde pekný výsledok, tak ako mne. Ak si však na to netrúfate, pokojne tento začiatok preskočte. V spomínanom HTML súbore iba jednoducho zadáte súradnice miesta, nastavíte si zoom, uložíte a máte HTML kód pripravený, čiže stačí len spraviť screen :).
Aký je samotný postup?
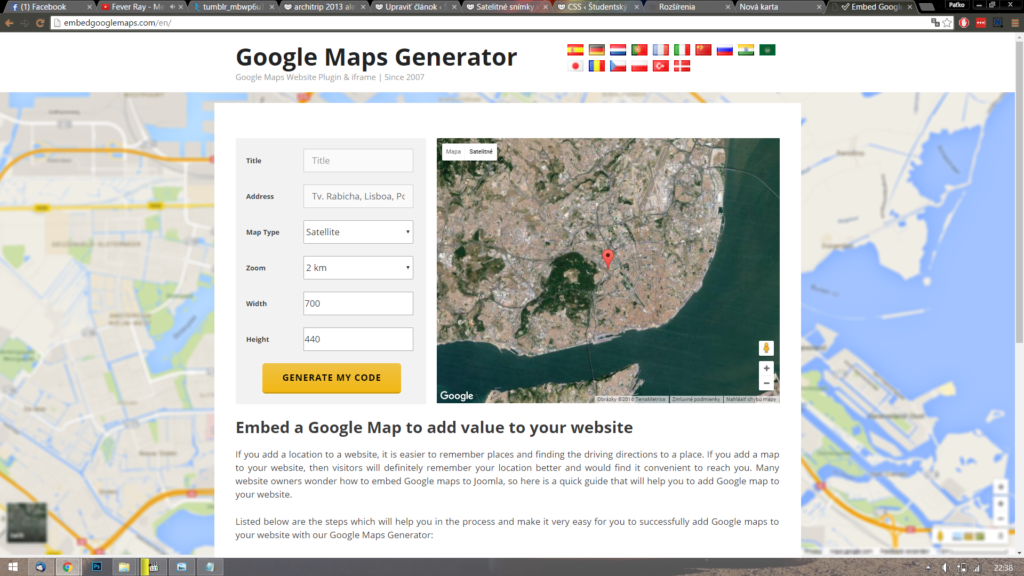
1. Najskôr si na stránke embedgooglemaps.com vyhľadáme presnú lokalitu, ktorej satelitný snímok chceme stiahnuť. Do poľa Adress zadáme presnú adresu miesta, ktoré bude v centre mapy. Ja riešim na ateliéri pozemok v Lisabone, tak som zadal Tv.Rabicha, Lisbon, Portugal. Map Type som zvolil Satellite.
Toto je dôvod, prečo nepoužívam klasický embending tool od Google maps (aj keď v tomto prípade pracujem s G mapami): Ak si chcem spraviť snímku mapy nadštandardných rozmerov, normálne v G maps sa nedá embednúť HTML mapa bez ciest. Je tam síce satelitný podklad, a aj keď toto nastavenie vypnem (a následne dám zdieľať mapu), tak mi to vytvorí HTML kód, kde satelitný snímok je, ale pridá tam aj cesty, texty apod. (labels). Na tejto stránke sa takýto typ mapy nazýva Hybrid – ale práve ten nechceme, chceme čistý satelitný snímok. Tak som hľadal iné formy vkladania máp a narazil som na túto webovú stránku. Je možné že to nejako cez G maps ide, ak hej napíšte do komentárov, budem len rád 🙂
Ďalej vyberieme výšku Zoomu, ja som zvolil pre tento prípad 2km. S týmto nastavením sa budeme ďalej hrať, tak aby sme dosiahli optimálny výsledok. Avšak až v kóde. Možnosti width a height necháme nateraz prednastavené. Upravíme ich až v HTML kóde, aby sme videli, kde sa dá táto hodnota v prípade potreby meniť.
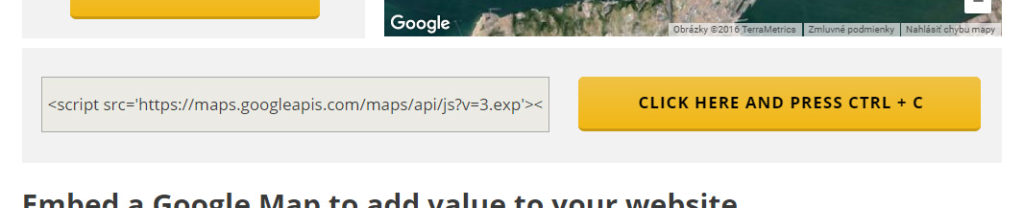
Následne stlačíme dole tlačidlo Generate my code. Toto je kód ktorý treba vložiť do prázdneho HTML súboru.
Je to zmes scriptu a zopár riadkov HTML kódu (ktoré v sebe obsahujú okrem mapy aj nejaké hlúposti). Čo je však dôležité – kód je potrebné vložiť do prázdnej HTML stránky medzi tagy <body> </body>.
Ak nemáte s HTML jazykom žiadne skúsenosti a nerozumiete tomuto kroku, jednoduchšie bude keď preskočíte túto časť návodu, zaskrolujte nižšie kde je farebne zvýraznený kód. Tam len zadáte súradnice miesta, nastavíte veľkosť zoomu a pokračujete s doplnkom Nimbus Screenshot (krok 3). Ak vás však zaujíma toto odvetvie, kľudne čítajte ďalej. Verím, že sa medzi vami nájde aspoň jeden nadšenec pre kód ako ja 🙂
Ako som spomenul pred vsuvkou, kód treba vložiť do prázdnej HTML stránky medzi tagy <body> </body>. Počkať, čo to je prázdna HTML stránka ? Ako vyzerá? 🙂 Tak tá vyzerá nejako takto:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>mapa</title> </head> <body> </body> </html>
Je to zmes kódov, vďaka ktorým vie prehliadač ako má daný obsah zobraziť. A preto aby sme zobrazili túto mapu, musíme vložiť kód zo stránky medzi tagy <body></body> – čo je vlastne samotné telo stránky. Všetko čo sa objaví tu, sa objaví aj v prehliadači.
Ak ste niekedy videli tetovanie, kde osoba má na krku vytetované </head><body> a nevedeli ste čo to znamená, tak teraz možno už pochopíte 🙂
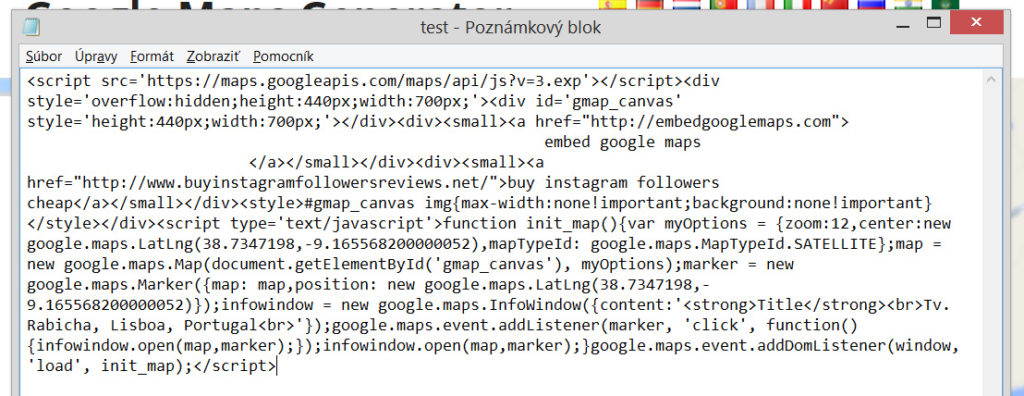
Ale späť k nášmu návodu. Kód ktorý nám stránka vytvorí, vyzerá takto škaredo (po kliknutí otvoríte väčší obrázok).
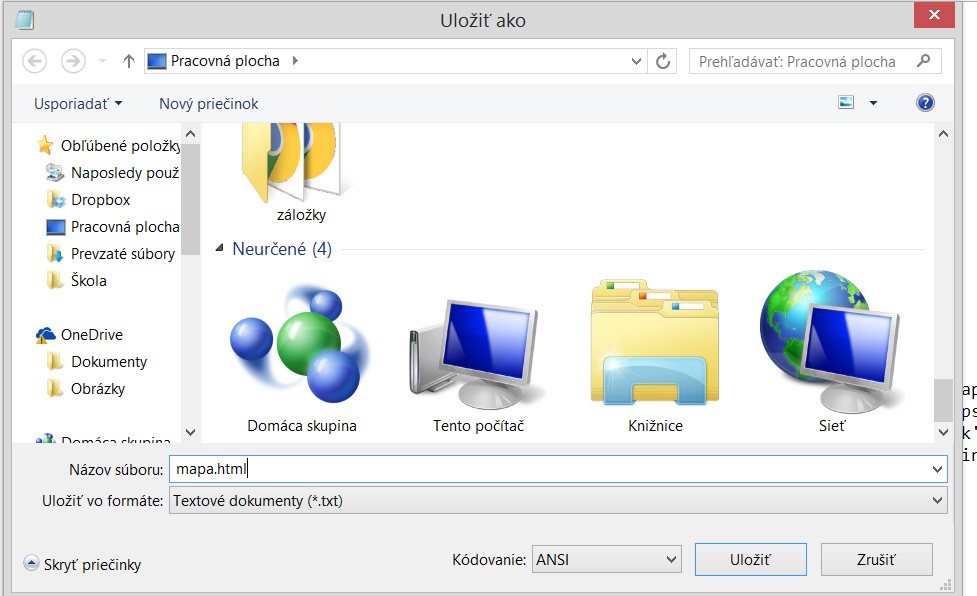
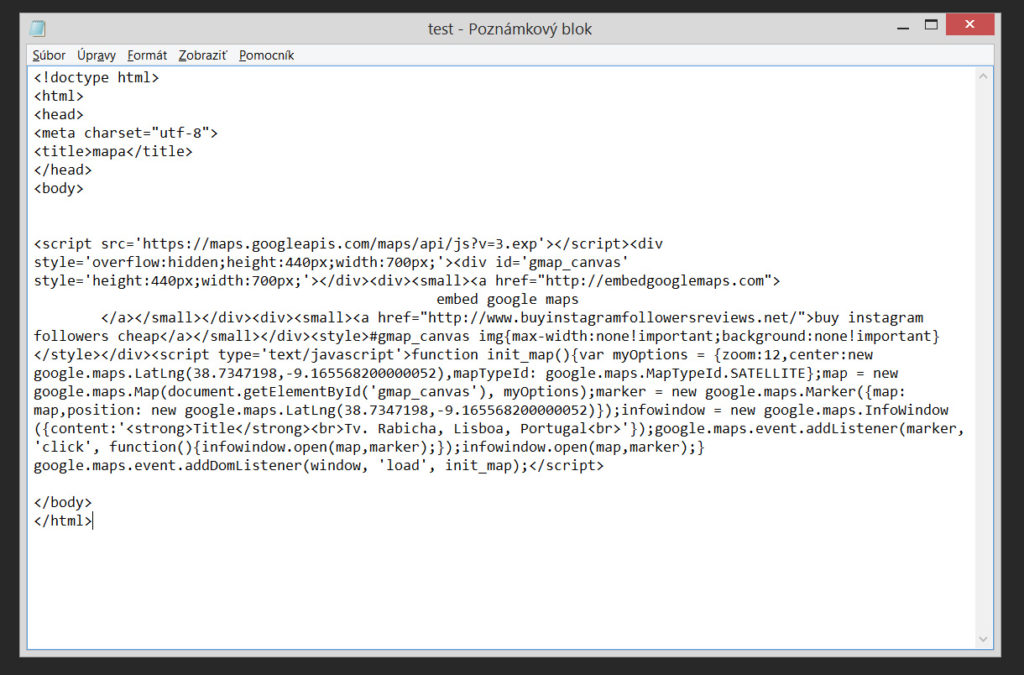
2. Tento kód treba vložiť do spomenutého prázdneho HTML súboru (ktorý si môžte stiahnuť tu). Používam klasický textový dokument na editáciu (čo nám bohato stačí). Váš kód bude vyzerať nasledovne:
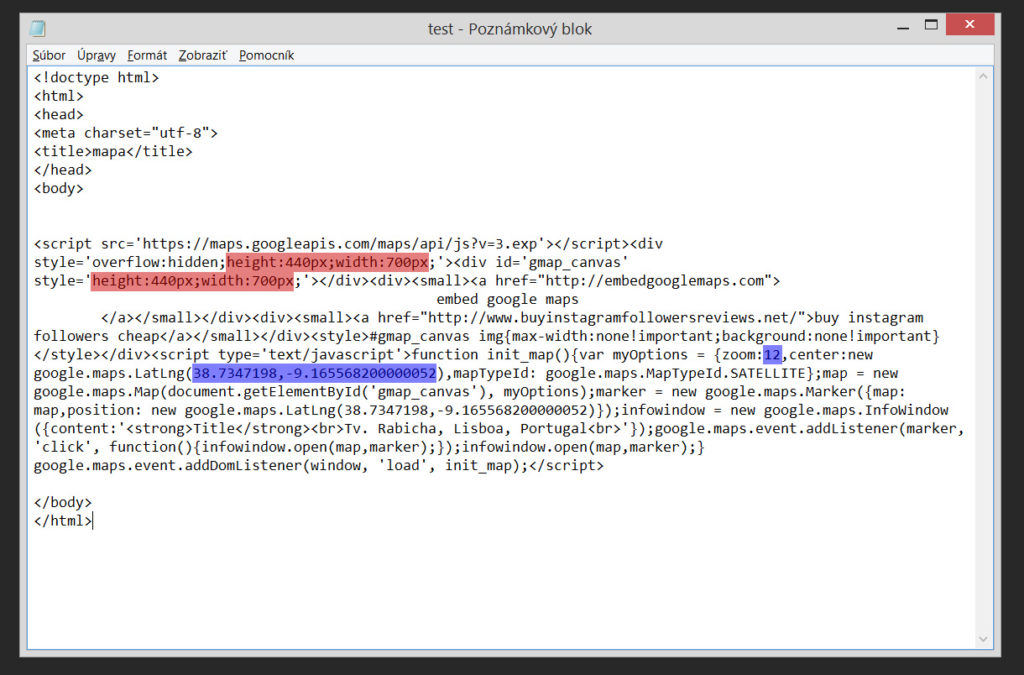
Farebne som odlíšil veci, ktoré nás zaujímajú: červenou je vyznačená veľkosť mapy a modrou sú zvýraznené súradnice miesta a veľkosť zoomu. Ak sa vám teda neche prplať s vkladaním kódu do prázdneho HTML súboru, jednoducho si stiahnite tento vytvorený HTML súbor tu (alebo dole pod návodom, kde nachádzajú všetky súbory a linky). Teraz súbor uložte s ľubovoľným názvom a pripíšete .html

Keď tento súbor otvoríme v prehliadači, vyzerá nasledovne:
3. Toto nieje presne to čo sme chceli dosiahnuť – zatiaľ. Lebo ak spravíme screenshot tohto, nič veľké s rozmermi 6000×6000 pixelov to nebude. Len klasických 700 x 440 (implicitné hodnoty zo stránky, pretože sme ešte nenastavili možnosť veľkosti mapy). Chcel som ísť postupne, aby ste si vedeli v prípade nejakých nejasností overiť, kde nastala chyba.
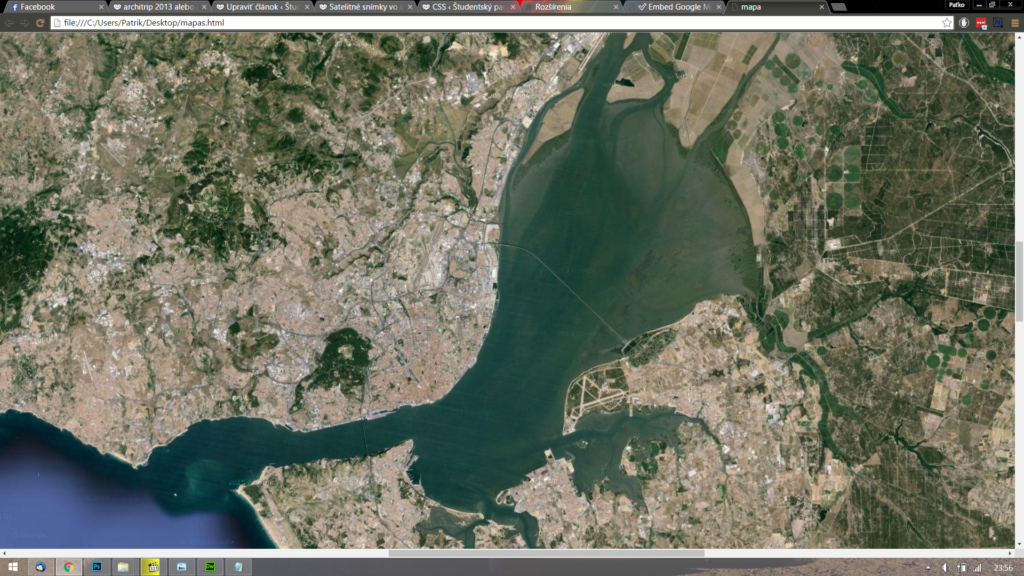
Tak sa pozrieme naspäť do kódu v textovom dokumente a upravíme dve možnosti pre šírku a výšku mapy (height a width). Ja som nastavil možnosť 6000 a 6000. Uložíme, stránku obnovíme a výsledok vyzerá takto:
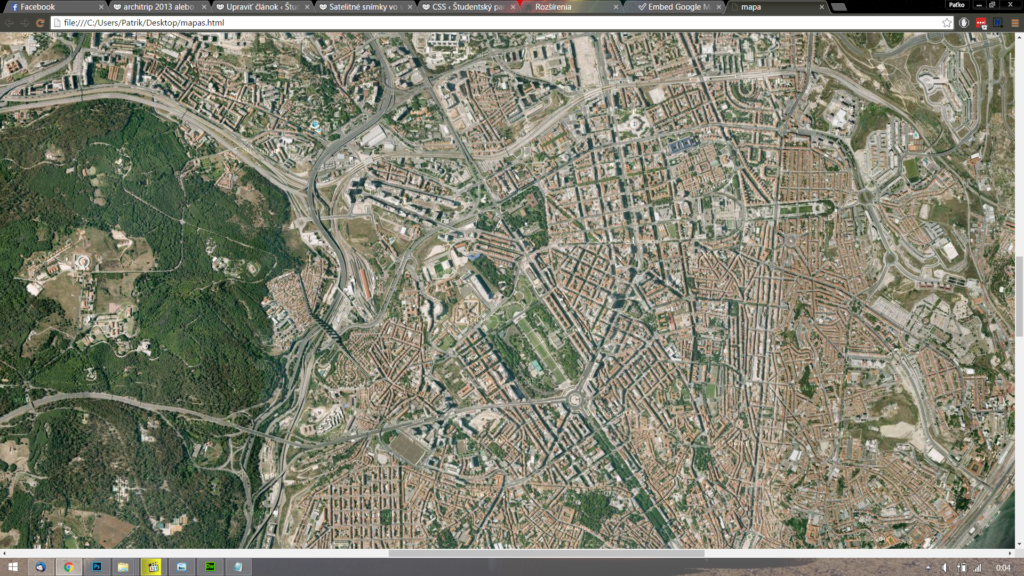
Hneď je to lepšie 🙂 Odporúčam v tomto momente nezoomovať! Ako vidíte na pravej a dolnej strane sú posnuvníky. Teraz máme našu mapu vo veľkosti 6000x6000px. Avšak zoom nevyzerá tak ako sme si predstavovali (keď porovnáme pôvodný obrázok zo stránky s týmto). Ale to nevadí, presne na to slúži v kóde druhá modrá možnosť zoom. Adjustujeme toto číslo tak, aby sme s výsledkom boli spokojní. Toto je nastavenie 12, no ja chcem aby boli vidno budovy, cesty atď., čiže volím väčší zoom. 15 je ideálna.
Toto nastavenie je super vec. Určité lokácie zeme sú preskúmané aj z iného uhlu ako 90 stupňov (ortofoto). Niečo ako axonometrický pohľad. Zíde sa to v prípade, ak chcete napríklad nakresliť určitú časť pozemku v axonometrickom pohľade a nechce sa vám modelovať v sketchupe všetky budovy. Jednoducho si nastavíte možnosť zoomu na číslo 19 a mapa sa automaticky zmení.
4. Ale už dosť bolo kódovania, HTML a podobných vecí. Teraz prichádza na radu screenovanie. Ale nemusíte sa báť, doplnok, ktorý je potrebné nainštalovať, všetko zabezpečí za nás. Otvoríme si teda HTML súbor v prehliadači (preneste súbor z plochy na novú kartu, alebo pomocou skratky CTRL + O súbor vyhľadáme a otvoríme).
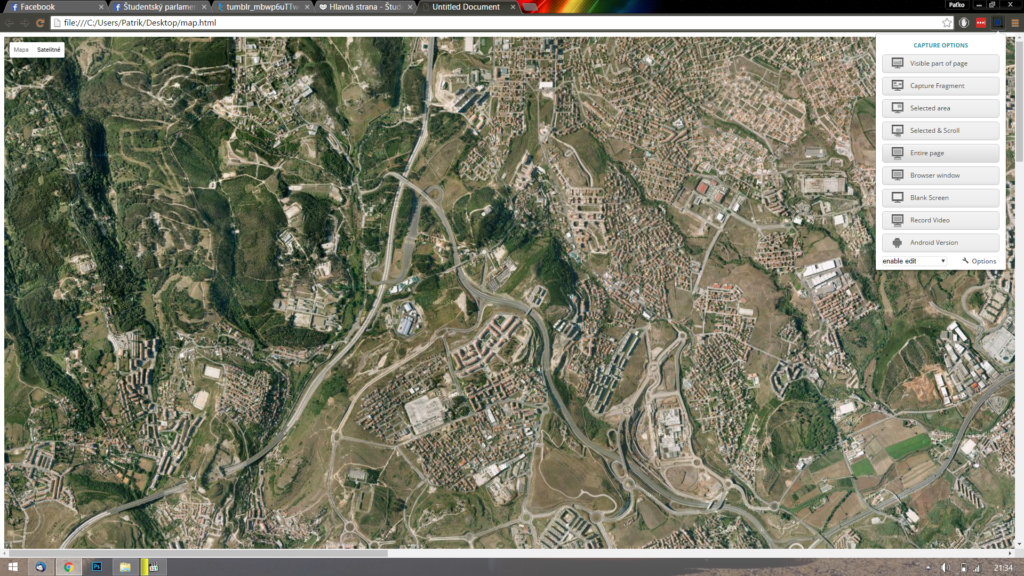
5. Teraz otvoríme možnosti doplnku – hore sa pridala čierno modrá ikonka N a zvolíme možnosť Entire page
6. Teraz je dôležité ostať na rovnakej karte. Mapa sa začne sama pohybovať po obrazovke. To presne pracuje doplnok, ktorý pohybuje mapou, vytvára screeny a spracúva ich. Po chvíľke sa nám otvorí nová karta s výsledkom.
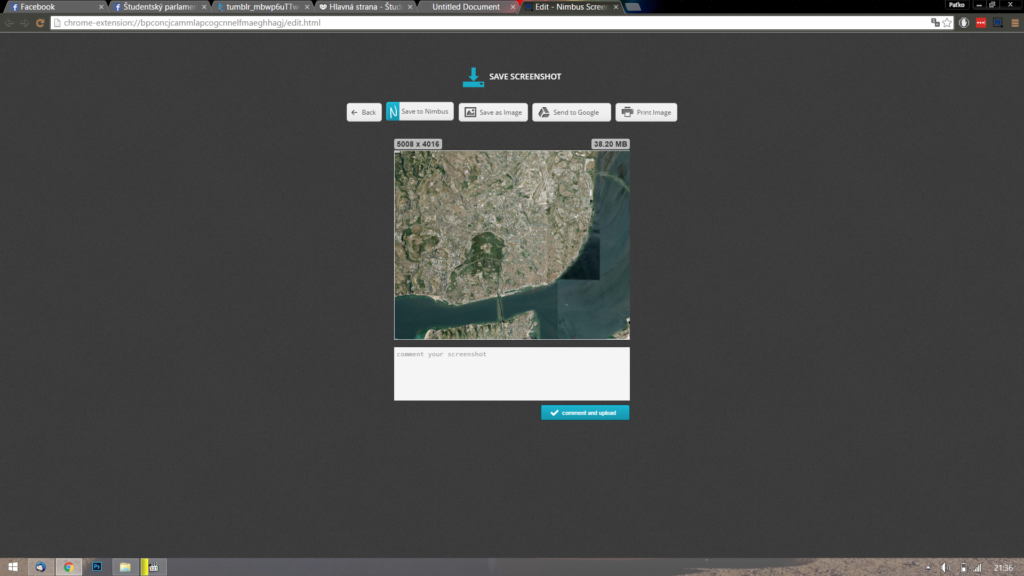
Violá 🙂 Teraz stačí už len obrázok uložiť (tretie tlačidlo – Save as image) a je to. Všimnite si že obrázok má 38 MB, čo je spôsobené rozmermi. Avšak nie vždy sa podarí pekný výstup. Výsledný screen je iba tak dokonalý, ako sú dokonalé samotné satelitné snímky. Google niekedy nasnímal určitú časť v určitý rok, a ďalšiu časť zasa inokedy. Preto sú na mape vidno rozdiely. Nie vždy sa to stáva a nie všade (všimnite si v pravej časti predchádzajúceho snímku) že časť rieky je tmavšia). Ale to je len malá chybička krásy. Ak sa vám výsledok nepáči, hrajte sa ďalej s hodnotami height a width (treba zmeniť obe 2 hodnoty – 2x width a 2x height) a so zoomom. Určite sa Vám podarí urobiť taký screen, aký si želáte.
Súbory na stiahnutie
Dúfam, že sa vám návod páči a bude dobre slúžiť. Ak sa vám niečo nepodarilo, alebo nefunguje ako má, vyjadrite sa do komentárov, rád vám poradím. A ak poznáte nejaký jednoduchší, menej komplikovaný návod ako si vytvoriť satelitné snímky – sem s ním 🙂
S pozdravom Bartas












Pridaj komentár
Prepáčte, ale pred zanechaním komentára sa musíte prihlásiť.